UX/UI Design für StakeHouse – Zugang zu ETH2-Staking neu gedacht
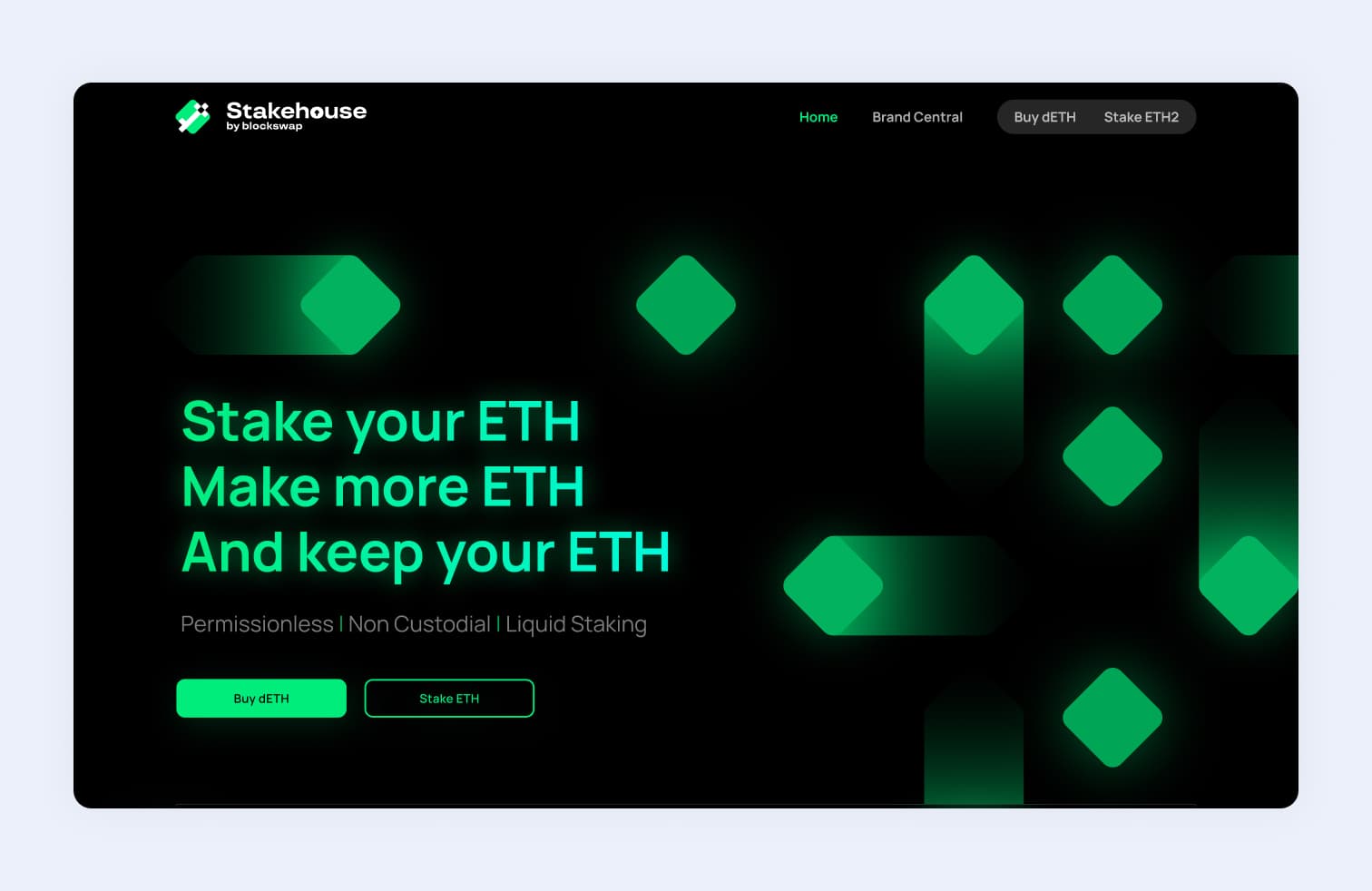
Für StakeHouse, ein Protokoll für Liquid Staking auf Ethereum-Basis, entwickelten wir ein nutzerzentriertes Produkt- und UX-Design. Ziel war es, die Einstiegshürden für das Staking von ETH zu senken und gleichzeitig maximale Dezentralisierung und Kontrolle für die Nutzer zu gewährleisten.

Die Ausgangslage
Ethereum 2.0 eröffnete neue Möglichkeiten für Staking, stellte Nutzer jedoch vor große technische Herausforderungen. Viele potenzielle Staker waren von der Komplexität abgeschreckt oder hatten kein Vertrauen in bestehende Lösungen.
Das Problem
Vorhandene Staking-Plattformen waren oft zu kompliziert, zentralisiert oder boten keinen echten Mehrwert für die Community. Nutzer vermissten Transparenz, Flexibilität und einfache Bedienbarkeit.
Die Lösung
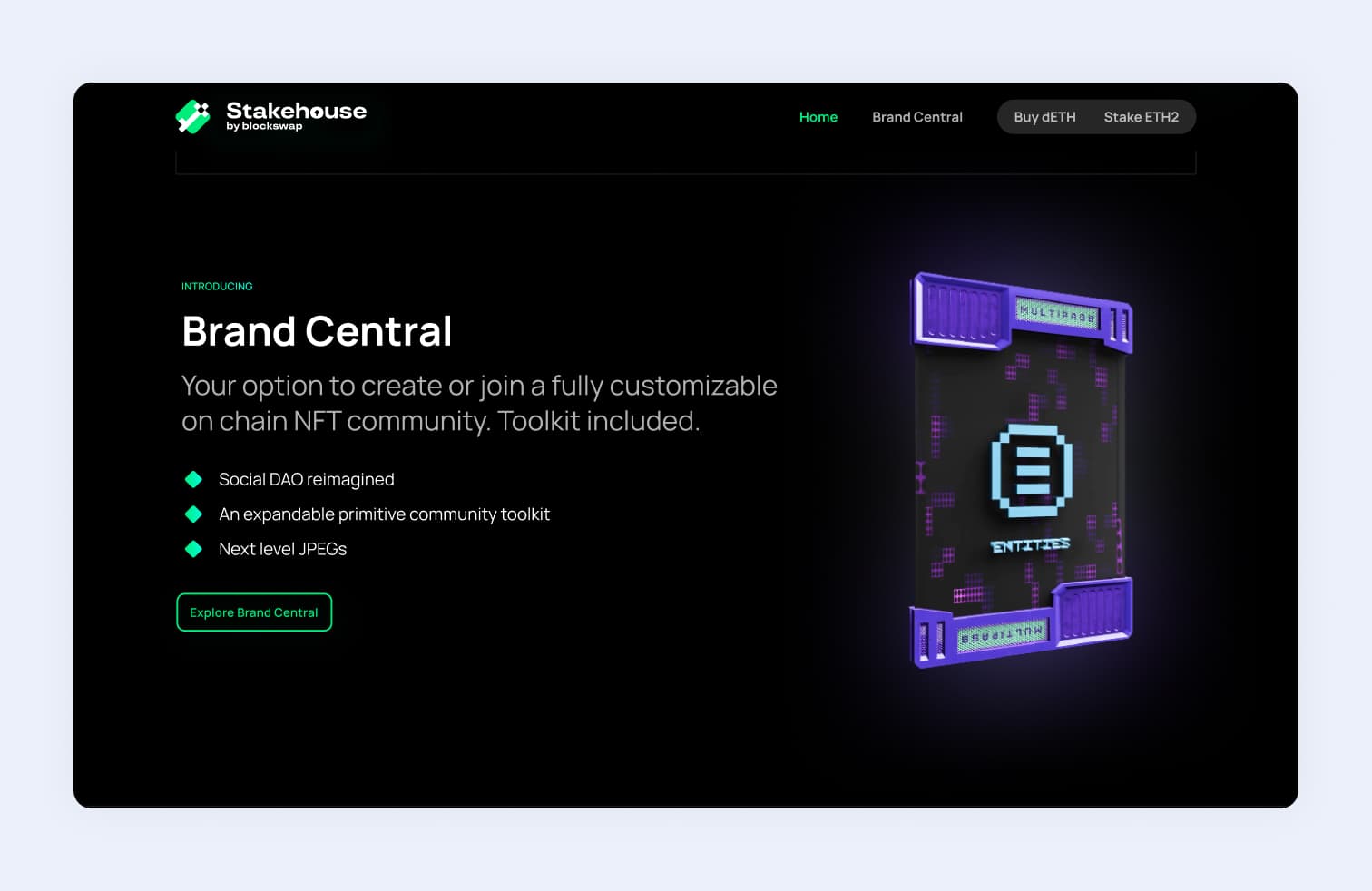
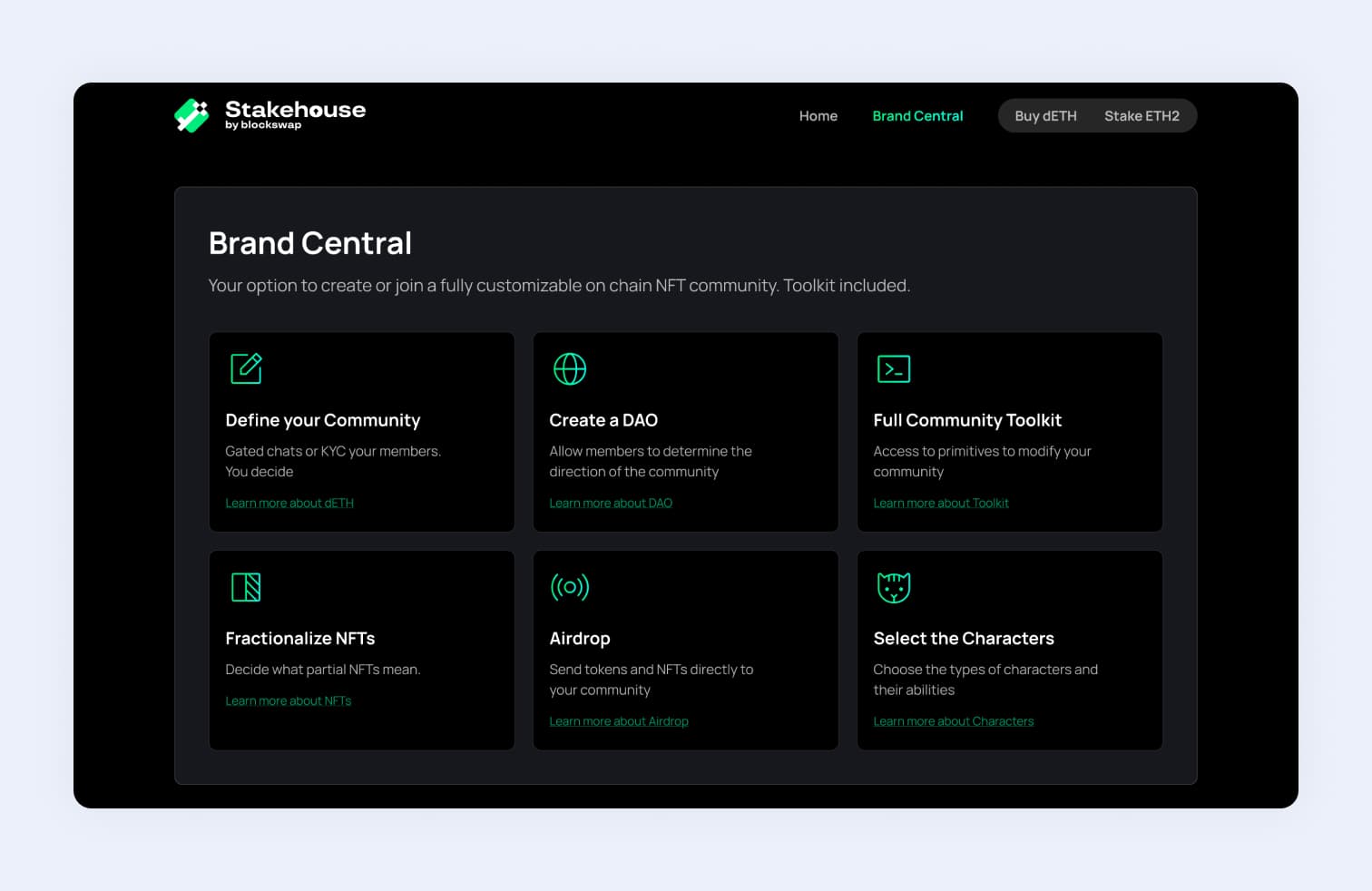
Wir entwickelten eine nutzerfreundliche Oberfläche mit klaren Prozessen, einem modularen Designsystem und einem Tool für individuell gestaltbare NFT-Communities. So wurde das Staking-Erlebnis nicht nur verständlich, sondern auch ansprechend und vielseitig.


Das Ergebnis
StakeHouse konnte seine Nutzerbasis signifikant erweitern, die Aktivität auf der Plattform steigern und sich als vertrauenswürdiger Player im DeFi-Bereich etablieren – mit einem klaren Fokus auf Benutzerfreundlichkeit und Dezentralisierung.